4 Essential Tools I Used to Redesign My Website.
I’ve open-sourced the code for my website on GitHub - feel free to tinker with your own version here.
Useful tools
While redesiging this website, these four tools were invaluable:
1. Pantone Color Palette 🎨
To differentiate my site from the popular al-folio template, I customized the colors in _sass/_themes.scss and _sass/_variables.scss. I used Pantone’s 2023 Color of the Year palette for a cohesive look, choosing magenta for highlighted texts and hyperlinks.
Choosing the right background color for my headshot took time. I landed on a salmon-pink hue called “Pale Dogwood” from the Pantone palette. This warm, muted tone pairs nicely with the vibrant magenta accents.

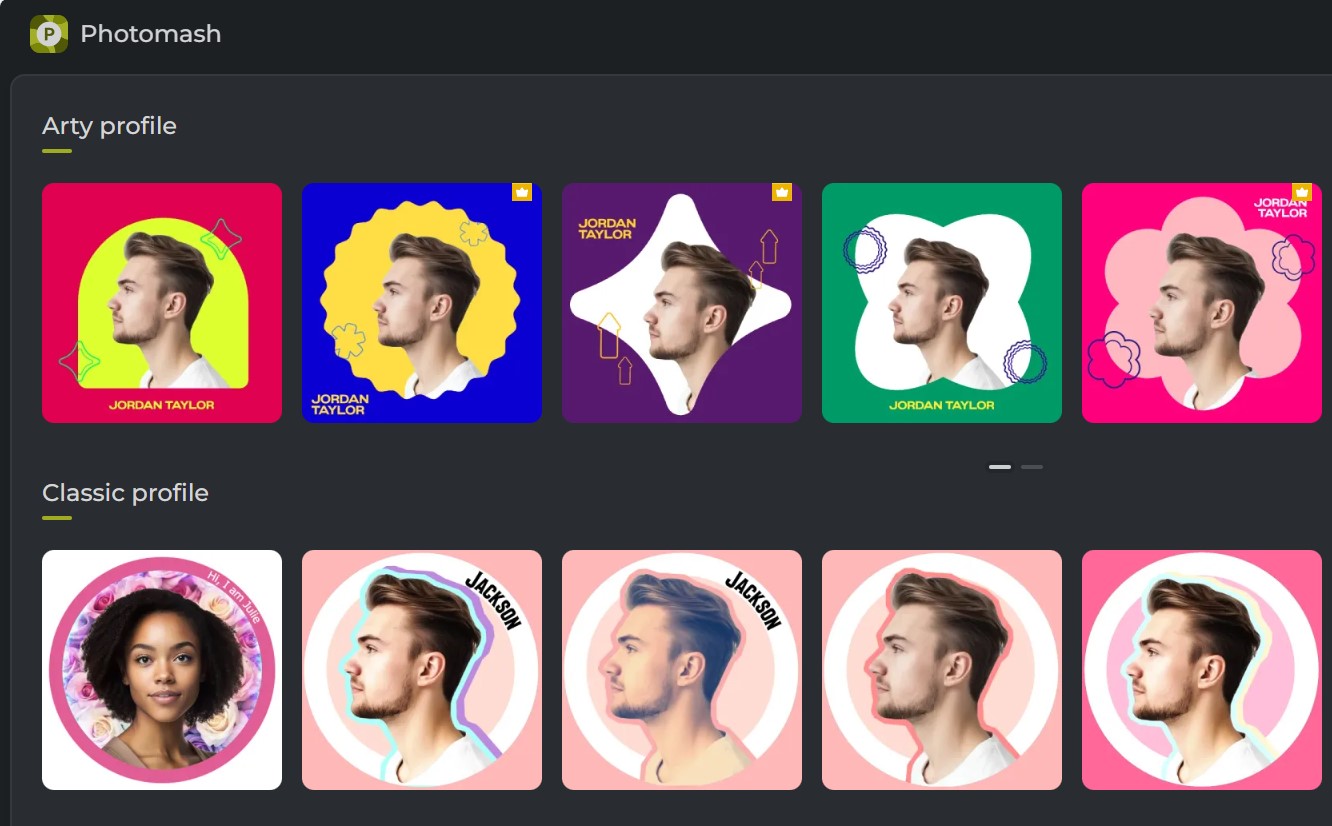
2. Pixlr Photomash
I used one of my Instagram photos for my profile headshot. To give it a more designed look, I edited it with Pixlr Photomash. This free online tool lets you transform photos with one click. I’ve used Pixlr for years as a web-based Photoshop alternative. While PixlrX and the background remover now have paywalls, Photomash remains free. It offers numerous quick style options to creatively customize images.




3. Interactive Table
I removed the al-folio news/publications template and instead used this markdown code for my About page updates:
```c++
<p><strong><i> title </i></strong></p>
<table>
<colgroup>
<col width="20%" />
<col width="80%" />
</colgroup>
<tbody>
<tr>
<td markdown="span"> year </td>
<td markdown="span"> content </td>
</tr>
<tr>
<td markdown="span"> year </td>
<td markdown="span"> content </td>
</tr>
<tr>
<td markdown="span"> year </td>
<td markdown="span"> content </td>
</tr>
</tbody>
</table>
```
This code generated a clean, interactive table. Though satisfied overall, removing the header row sometimes caused errors - I’m still investigating why.
4. Google Fonts
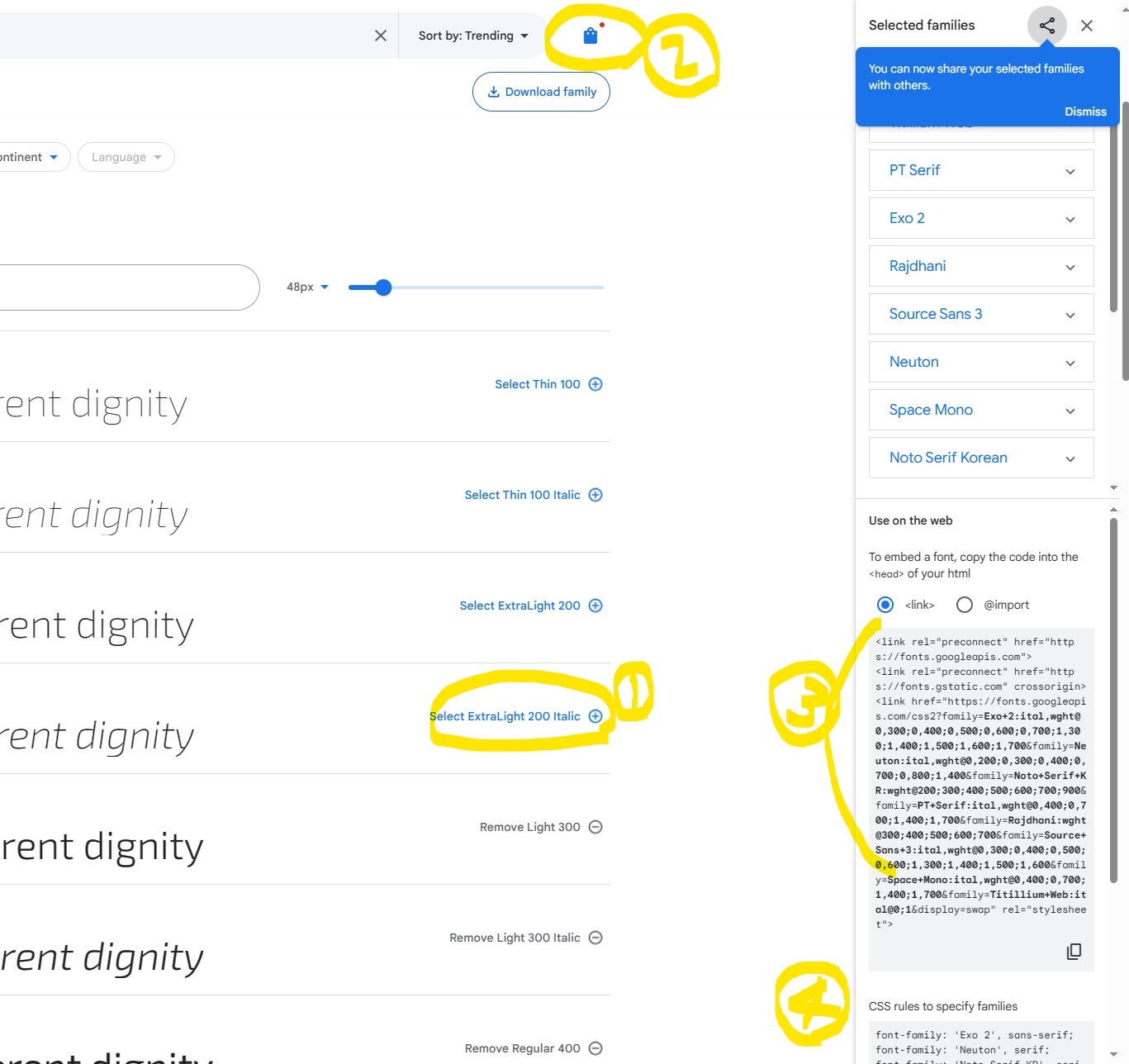
I was impressed by the huge selection of free fonts on Google Fonts🙏. With easy CSS integration, these web fonts smoothly customized my site’s typography. JulianStreyczek offers a following tips for doing this task.
➀ Select a font (and several of its styles) from Google Fonts
➁ Open the "Selected Families" sidebar (top-right icon). It will show you two code snippets.
➂ Copy the first code snippet somewhere into _includes/head.html
➃ Copy the second code snippet into _sass/_base.scss

Leave a comment if you have questions. 😉
Enjoy Reading This Article?
Here are some more articles you might like to read next: